プレミアム会員のお知らせ
質問し放題プランにご登録いただくと、
以下の特典を受けることができます。
- チャットで
24時間いつでも質問し放題 - 全540動画(合計8559分)を視聴可能
- 全てのダウンロードコンテンツを利用可能
- サイト内のバナー広告が非表示
Factory Programming
初心者から上級者まで、Webフロントエンドのための動画学習サービス
Webフロントエンド技術全般
を学ぶことができる
動画学習サービスです
サービスの4つの特徴
-
全540動画・計8559分
豊富なコンテンツを配信
(随時追加予定) -
実践的な内容でスキルUP
基礎だけでなく、
よりレベルの高い内容も用意 -
コーディングだけでなく
JSの技術を使ったアプリ制作や
Webアプリなども
アニメーションの実装も動画で学べる -
様々な機能で
学習カレンダーや動画のお気に入り機能を使って
学習をサポート
モチベーションUPや
効率的な学習が可能
「プレミアム会員」の登録が必要です。
プレミアム会員の登録で制限なくご利用いただけます。
また、サイト内のバナー広告も非表示になります。
プレミアム会員の内容を確認する

動画講座一覧
初学者〜中級者向け
-
VSCode
シームレスな開発体験。Visual Studio Codeがあなたをサポート
動画数:10 -
HTML/CSS
ウェブの基礎、HTML/CSSでサイト作成の第一歩
動画数:168 -
レスポンシブ対応
どのデバイスでも同じ感動を。レスポンシブデザインで広がる可能性
動画数:13 -
コード一つでウェブが動く!
初心者でも始められるJavaScriptの世界動画数:121 -
爆速・効率化
手を止めない!爆速コーディングで作業時間を大幅短縮
動画数:19 -
CSSグリッド
新しいレイアウトの可能性を発見!
CSS Gridで作るモダンなウェブサイト動画数:15 -
CSSアニメーション
ページに動きを!CSSとJSで印象的なアニメーションを作成しましょう
動画数:78 -
Form
シンプルで機能的なフォームが、
ユーザーの離脱を防ぐ動画数:10 -
CSSをレベルアップ!Sassでスタイリングの 効率を改善しましょう
動画数:22 -
Splide
アクセシビリティに配慮したSwiperよりも軽量で高機能なスライダー。
動画数:11 -
GSAP3
次レベルのウェブアニメーションへ。GSAPで視覚体験を向上させましょう
動画数:53 -
自在に機能を追加、WordPressで思いのままのサイトを構築しましょう
動画数:46
中級者以上向け
-
Web
Animations APIブラウザ標準で実現する動きの世界!Web Animations APIで手軽にアニメーションを
動画数:8 -
脱
jQueryjQueryからの卒業 - 現代のJavaScriptで、より強力で効率的なコードを書く
動画数:16 -
開発環境構築
効率と品質を両立する、
現代の開発スタンダード動画数:11 -
変更も戻しも自由自在。
開発をもっと楽しく、もっと安全に動画数:1 -
React.js
JSライブラリシェア率1位
コンポーネント指向でWebアプリ開発動画数:22 -
Reactのその先へ。Next.jsで高速・柔軟なWebアプリ開発を体験しよう
動画数:15 -
TypeScript
TypeScriptで強力な
型安全なコーディングを体験しよう動画数:3 -
Vue.js
覚えやすさとパワフルさ、
新時代の開発体験動画数:25 -
Three.js
平面のウェブに、奥行きを。
リアルな3D体験をデザインしよう動画数:6 -
SEO対策
見つかりやすいウェブサイトへ、
SEO対策でランキングアップ動画数:12
最新の動画
-
 09:34
09:34位置を直感的に分かりやすくするヘルパー!axesHelper・gridHelperとFPSなどを計測するstatsについて 後編
前編の動画はこちらhttps://factory-programming-mv.com/video/-iUbtsJlU10/
-
 15:00
15:00位置を直感的に分かりやすくするヘルパー!axesHelper・gridHelperとFPSなどを計測するstatsについて 前編
Three.jsで開発をおこなっていると、カメラやオブジェクトの移動などでどのような動きになっているか分かりづらいことがあります。この動画では、axesHelper・gridHelperを使うことに…
-
 17:00
17:00オブジェクトの影を生成し、別オブジェクトに反映させる方法
この動画では、DirectionalLightを使って一定方向からの光源を追加し、それによって影を別のオブジェクトに反映させる方法について説明しています。影を落とすだけなのに意外とThree.jsで…
-
 22:24
22:24Three.jsで床を生成し、OrbitControlsでカメラを自由に動かす方法。
今回は、PlaneGeometryを使って、床を追加することで奥行きを演出し、さらにOrbitControlsを使ってカメラを自由に動かせるようにしてみましょう。画面をリサイズした際のレンダリングの…
-
 36:30
36:30Three js入門!まずは初心者向けに読み込みと簡単な表示を紹介します。
今回はThree.jsを使って立体的な箱を回転させた上で表示させるところまでをやってみましょう!動画内で紹介していた、Three.jsの読み込み先URLはこちらhttps://unpkg.com/t…
-
 15:34
15:34Web制作の流れ。ヒアリングからワイヤー、デザイン、コーディング、テスト、公開までの流れを把握しましょう!
フリーランスや副業でやる方が初めて案件を受注する時、Web制作の流れがよくわからないという話を聞きます。この動画では、以下のような全体的な流れを説明しています。・ヒアリング、要件定義・サイト構成、ワ…
-
 20:26
20:26Webフロントエンジニアが自宅で効率的かつ快適に作業するために必要なもの
フリーランス・副業・リモートワークを始めた方が、自宅などで効率的に作業するために必要なものなどを紹介しています!ディスプレイと周辺機器(マウス、キーボード、モニターアーム、Webカメラ・マイク・イヤ…
-
 18:54
18:54TypeScript(タイプスクリプト)入門!初心者向けに基本的な使い方や考え方について解説。後編
以前の動画で、TypeScriptは何か?やメリットをお伝えしました。https://factory-programming-mv.com/video/ZFtQf6DLa6w/今回の動画では、基本的…
-
 19:34
19:34TypeScript(タイプスクリプト)入門!初心者向けに基本的な使い方や考え方について解説。前編
前回の動画で、TypeScriptは何か?やメリットをお伝えしました。https://factory-programming-mv.com/video/ZFtQf6DLa6w/今回の動画では、基本的…
よく見られている動画
-
 08:22
08:22ワードプレス独自テーマ作成!テーマを作って認識させてみましょう!
Wordpress(ワードプレス)の独自テーマの方法は若干複雑です。まずは、どのようにしたらオリジナルのテーマが読み込まれるのかをみていきましょう!
-
 06:56
06:56ワードプレス独自テーマ作成!ローカル環境(PC上にサーバーを作る)の設定を「Local by Flywheel」でやってみましょう!
※ 03:40 あたりの環境設定ですが、Local by flywheelの仕様が変わりサイトを追加する際「Custom」を選択すると言語などの設定をしなければならなくなりました。Customを推奨…
-
 10:54
10:54WordPressの「最低限」やっておくべき4つの設定
レンタルサーバー(Xserver, さくらサーバー, ロリポップ )などにワードプレスをインストールした後の、初心者・入門者がつまづきやすい4つのWordpressの設定を説明しています。
-
 04:51
04:51Visual Studio Code(ビジュアルスタジオコード)のダウンロードからインストール、日本語化までの手順
Visual Studio Code(以下、VS Code)は、Microsoft(マイクロソフト)が開発している無料のエディタです。これはSublime Text(サブライムテキスト)、Atom(…
-
 25:52
25:52JavaScript(ジャバスクリプト)を最速で学ぶには?初心者向けロードマップを解説!
動画内で紹介していたメモはこちらhttps://factory-programming-mv.com/posts/js-loadmap/この動画では、JavaScriptの学習に関する初心者向けのロ…
Webアプリを作って、JavaScriptのスキルアップ!
それぞれの言語で出来ることをピックアップ
HTML / CSS で出来る、様々なこと
-
 17:24
17:24とても便利なposition stickyについて解説!特定の条件でスクロール時に要素を固定しましょう!
比較的新しい、CSSのpositionプロパティ「stikcy」について学びましょう!この値の特徴を学ぶことで、absoluteとfixedを組み合わせたような機能を実装することができます!
-
 08:57
08:57CSSだけでテキストにマーカーを引いたような線を実装する方法!
画像などで文字にマーカーを引くことはできますが、今回はlinear-gradientの技術を応用して、文字にCSSのみでマーカーを引いてみましょう!
-
 11:46
11:46CSSだけで、文字にグラデーションをかける方法!
画像を作ることにより、文字にグラデーションをかけるものを表示することはできますが、文字を変更したり色を変更したりする際にいちいちPhotoShopなどの画像編集ソフトを使わなければなりません。今回は…
-
 23:03
23:03サイトに雪を降らせるアニメーションをGSAPを使って実装してみましょう! 全2回(第1回目)
※後編の動画ページに、完成版のコードをダウンロードすることができるリンクを用意しています!今回は、GSAP(アニメーションライブラリ)を使って、雪を降らせるアニメーションを作ってみます。画像を使わず…
-
 11:43
11:43CSSだけで、文字列の省略を簡単にする方法!
JavaScriptなどでも実装できますが、CSSのみでも簡単に文字を途中で省略する方法はあります。今回はtext-ellipsisというプロパティを使って、記事の一覧に表示されている文字列を省略し…
-
 31:30
31:30CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみましょう!
今回は、グラデーションを指定する為のCSSのみで、ストライプなどの背景パターンを作る方法を紹介しています。linear-gradient・radial-gradient・conic-gradient…
-
 06:02
06:02CSS Grid(グリッド)解説!CSS Gridとはなんなのか?どういう場面で使われるのか?などを紹介します! #1
今回からいくつかの動画でCSS Gridのシリーズを配信していきます。第1回目のこちらの動画では、CSS Grid(グリッド)とはなんなのか?どういった部分で使われるのか?を紹介していきます。要素を…
-
 10:26
10:26CSSだけで画像の上にグラデーションや背景パターンを重ねる方法!
PhotoShopなどで背景の上にグラデーションを合成することはできますが、今回はCSSのbackground-imageとlinear-gradientなどを使ってCSSのみで実装する方法を紹介し…
-
 52:24
52:24文字を1文字ずつアニメーションさせる方法と、そのバリエーション・考え方を紹介!かっこいいCSSアニメーションを実装できるようになりましょう!
transformについての動画はこちらhttps://factory-programming-mv.com/video/今回は、文字を1文字ずつアニメーションで動かす方法を紹介します。最近はアニメ…
-
 10:09
10:09CSSで変数を定義できる「カスタムプロパティ」を紹介!よく使う値を定義して効率化しましょう!
近年CSSでも、Sassなどのように変数を定義できるようになりました!カスタムプロパティ(CSS custom properties for cascading variables)といいます。今回…
- もっとみる
JavaScript で出来る、様々なこと
-
 33:34
33:34【JavaScriptでパスワード生成ツールを作る!】パスワードジェネレーターを1から作ってみましょう! まずはファイルの作成や簡単なパスワード生成から #1
JavaScriptでWebアプリケーション作成を作ってみるシリーズの動画です。ライブコーディングをおこないながら、実際にアプリケーションを作っていきます。実践的なツールを作ることでJavaScri…
-
 24:12
24:12自動で円形にメニューを並べて、順番にアニメーションさせる方法! 全2回(第1回目) ※後編は動画の概要欄にあります
※後編の動画ページに、完成版のコードをダウンロードすることができるリンクを用意しています!この動画ではJavaScriptのアニメーションライブラリ「GSAP」を使って、開閉するメニューを実装します…
-
 08:29
08:29GSAPを使って、途中のコンテンツを横スクロールにする方法!前編
後編の動画はこちらhttps://factory-programming-mv.com/video/S-YkozogQQU/GSAPの動画リストはこちらhttps://factory-program…
-
 04:44
04:44パララックスや、スクロールと紐づいてアニメーションできるGSAPのScrollTrigger(スクロールトリガー)の機能や実例を紹介!GSAP ScrollTrigger #1
この動画から、ScrollTriggerについての解説をいくつかの動画に分けて配信していきます。初回の動画では、実例や公式サイトのコンテンツなどの紹介をしています。JavaScript(JS)を基礎…
-
 57:24
57:24ページ内スムーススクロールと、モーダルメニューをクリックした後の自動メニュー閉じについて!
今回はJavaScriptのwindow.scrollToメソッドを使って、シンプルなページ内スムーススクロールを実装する方法を紹介しています。単にヘッダーのメニューにページ内リンクを設定する方法と…
-
 07:09
07:09下にスクロールでヘッダーを隠し、上にスクロールでヘッダー表示させる機能を実装してみましょう!全2回(第1回目)
この動画では、JavaScriptとCSSを使ってページの途中でスクロールを上下にした際に、ヘッダーの表示を切り替えるアニメーションを実装していきます。第2回目の動画はこちらhttps://fact…
-
 22:09
22:09GSAP ScrollTrigger(スクロールトリガー)実践編!様々な要素を同時に動かして、より印象的なアニメーションを作る。第1回目(全2回)
※後編の動画ページに、完成版のコードをダウンロードすることができるリンクを用意しています!GSAPやScrollTriggerの動画をこれまで配信していますが、今回は多くの機能を取り入れて、より実践…
-
 11:19
11:19JavaScriptでランダムな数字を出す(乱数)方法と、配列と組み合わせて簡単なアプリ(おみくじ)を作る方法!
JS(JavaScript)で乱数(ランダムな数値)を出す方法と、それを活用した実例を紹介しています。配列と組み合わせて、簡単なおみくじアプリまで作るところまでを解説しています。JSの配列についての…
-
 19:18
19:18ドロップダウンメニュー・アコーディオンメニューの作り方!HTML / CSS / JavaScriptでシンプルに作る方法
この動画では、HTML、CSS、JavaScriptを用いて、ドロップダウンメニューの作成方法について解説しています。親メニューと子供のメニュー(サブメニュー)を含むドロップダウンメニューのHTML…
-
 24:30
24:30データベースなしで、データが保存できる!Webストレージ(セッションストレージ・ローカルストレージ)について解説!
今までもCookie(クッキー)という技術で、Webにデータを保存することはできましたが、新しく出てきたWebストレージを使えば、さらに大きなデータを長期間保存可能となりました。この動画では・Ses…
- もっとみる
記事で解説するプログラミング技術
-
Web制作の流れ。ヒアリングからワイヤー、デザイン、コーディング、テスト、公開までの流れを把握しましょう!
Webサイト制作は、ただデザインして公開するだけではありません。目的を明確にし、戦略的に進めることで「成果を出せるサイト」を作ることができます。ここでは、ヒアリングから公開までの一連の流れをわかりや…
-
Webフロントエンジニアが自宅で効率的かつ快適に作業するために必要なもの
副業やフリーランス、そしてリモートワークが一般的になった今、「自宅=職場」という働き方が当たり前になりつつあります。しかし、在宅で長時間作業を続けるには、ただパソコンがあるだけでは十分ではありません…
-
Next.jsとは?React.jsとの違いは?特徴・メリット
WebアプリやWebサイトを作る技術の中で、よく耳にする「React(リアクト)」と「Next.js(ネクストジェイエス)」。初心者の方からすると、似たような名前で「何が違うの?」と感じる方も多いと…
-
npm, yarn, pnpm, bunなどのパッケージマネージャーについて
フロントエンド開発でパッケージ管理に利用される npm(エヌピーエム)、yarn(ヤーン)、pnpm(ピーエヌピーエム)、bun(バン) について、それぞれ解説します。パッケージとは?パッケージとは…
-
nvmとは?Node.jsのバージョンを複数インストールして管理
nvm(Node Version Manager)とは?NVMは、複数のNode.jsバージョンを管理するためのツールです。異なるプロジェクトで異なるNode.jsバージョンを使用する必要がある場合…
-
React.jsとは?
React(リアクト)は、Facebook(現Meta)によって開発されたJavaScriptのライブラリ で、主にユーザーインターフェース(UI。要はユーザーが触れるボタンやメニューなどのデザイン…
-
Grunt・Gulp・Webpack・Vite・Turbopackとは?タスクランナー?ビルドツール?バンドラー?
フロントエンド開発における環境構築ツール近年、フロントエンド開発は驚くべきスピードで進化を遂げています。それに伴い、開発者が使うツールもどんどん進化し、より便利で効率的なものが次々と登場しています。…
-
GSAP不要!? Web Animation API解説!
Web Animation API は、モダンなウェブブラウザで動作する、ネイティブの JavaScript API です。この API は、ウェブページ上の要素にアニメーション効果を簡単に適用でき…
-
JavaScriptを最速で学ぶには?初心者向けロードマップ
よくある失敗基礎的な知識を最初に全部入れようとしてしまう。JavaScript で出来ることがかなり多くなっている為、全て学ぶのにはかなりの時間がかかります。逆に最初から高度な実践的なことをしようと…
-
jQueryはなぜ不要になったのか。
そもそもjQueryとは?jQueryは、JavaScriptをより効率的に、より簡単に書くためのライブラリです。これにより、より少ないコードでより複雑な機能を実装できます。jQueryはかつてウェ…
-
API(エーピーアイ)とは?インターフェース・リクエスト・レスポンスについても解説!
何の略?Application Programming Interface(アプリケーション・プログラミング・インターフェース)の略。インターフェース?インターフェース: 2つの異なるものをつなぐシ…
-
WordPress(ワードプレス)とは?
WordPress(ワードプレス)の特徴PHP(という言語)で開発されている、オープンソース(コードが公開されている)のサイト制作ツール。プログラミングがわからない人でもテンプレートや豊富な機能を使…
Webフロントエンド開発支援ツール
-

CSS グラデーションジェネレーター
背景にグラデーションをかけるための、ジェネレーターです。
基本的な(線形)グラデーションのlinear-gradient、radial-gradient(円形)、conic-gradient(扇形)などに対応し、直感的にグラデーションを生成することができます。
また、70種類以上のサンプルから選択しカスタマイズできます! -

ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツールです。
背景色・背景グラデーション・ボタンの影(box-shadow)・文字の影(text-shadow)・サイズ(横幅、縦幅)・枠線(border)・角丸(border-radius)・transition(アニメーション)などに対応しています。
擬似要素(before, after)やマウスホバー(hover)、マウスホバー後の擬似要素にも対応しているので、様々なデザインのボタンを生成することが可能です
サンプルも20種類以上を用意しています! -

ボックスシャドウ(box-shadow) ジェネレーター
画像や要素などに影をつけることができる、box-shadowのツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
内側の影(inset)や、複数の影の生成にも対応。beforeやafterなどの擬似要素にも対応しています。 -

テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツールです。
豊富なサンプルから選択し、カスタマイズすることができます。
テキストのリアルタイム変更や、複数の影にも対応し色々なデザインを試すことができます。 -

枠線・境界線(border) ジェネレーター
枠線をつけるためのCSS自動生成ツールです。
上下左右に個別に指定が出来る他、点線(dotted)・破線(dashed)・二重線(double)・立体的な線(groove / ridge / isnet / outset)なども生成することができます。プレビューのサイズ(横幅・縦幅)や角丸(border-radius)の指定も可能です! -

三角形 ジェネレーター
HTMLとCSSのみで三角形(triangle)をつくるためのジェネレーターです。
CSSのborderを利用することにより矢印を自動生成します。上下左右以外にも360度全ての方向が指定可能!
正三角形を自動計算するための機能を搭載している他、色も自由に変更が可能です。吹き出しやフローチャートなどでご活用ください。 -

CSS Filter ジェネレーター
画像や要素にエフェクトを簡単に実装できる、CSS filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。 -

CSS Backdrop-filter ジェネレーター
指定した要素の背面にエフェクトを実装できる、backdrop-filterのツールです。
ぼかし(blur)・明るさ(brightness)・コントラスト(contrast)・グレースケール(grayscale)・色相回転(hue-rotate)・反転(invert)・彩度(saturate)・セピア(sepia)・影(drop-shadow)などを複数指定することができます。 -

CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツールです。
translate(移動), rotate(回転), scale(拡大・縮小), skew(歪み)を2D/3D方向に直感的に操作可能!transform-origin(回転軸), perspective(パース・視点), perspective-origin(消失点)にも対応しています。
また、対象要素や元となるX,Y,Z軸を視覚的に表示可能です -

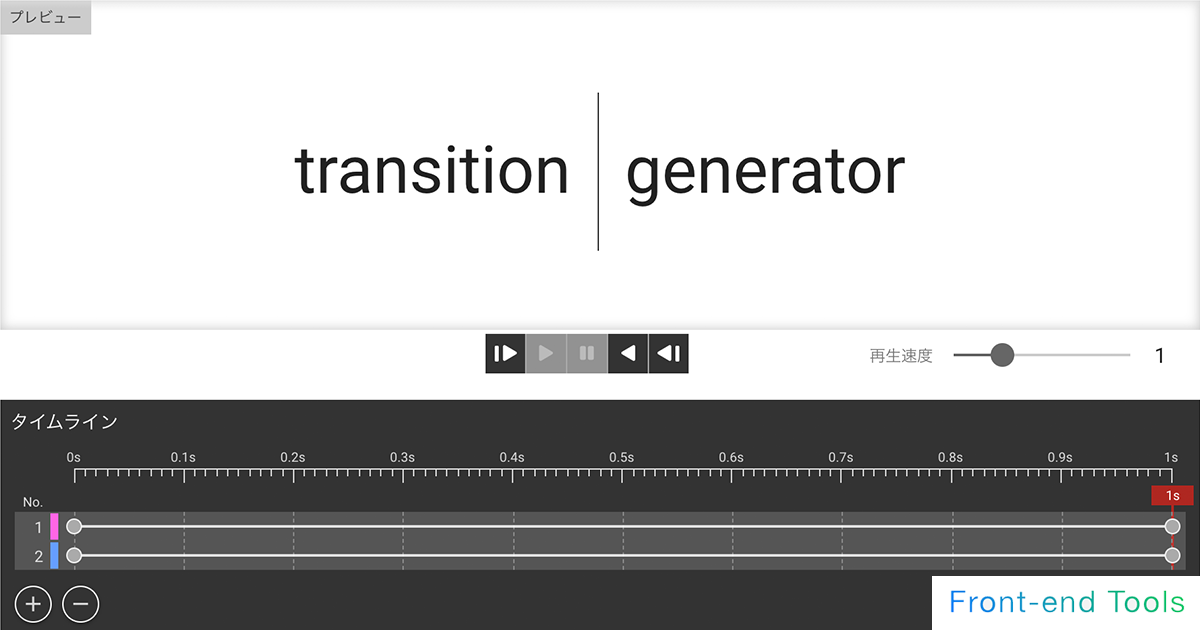
CSS Transition(アニメーション)ジェネレーター
簡単なアニメーションの為のtransition(トランジション)のジェネレーターです。
イージング(easing)や時間(duration)・遅延(delay)などにも対応!サンプルから選択して、編集可能です。アニメーション前後のスタイルを細かく設定できるので、transitionのシミュレーションとしてお使いいただけます。
また、アニメーションの逆再生や再生速度も変更可能。途中で停止したり任意の経過時間における要素の状態をシミュレートすることも出来ます。


